VUE开发之关闭ESLint语法格式检查
在前端Vue的开发中,我们经常会遇到ESLint的语法格式错误的提示。比如下面的错误提示:
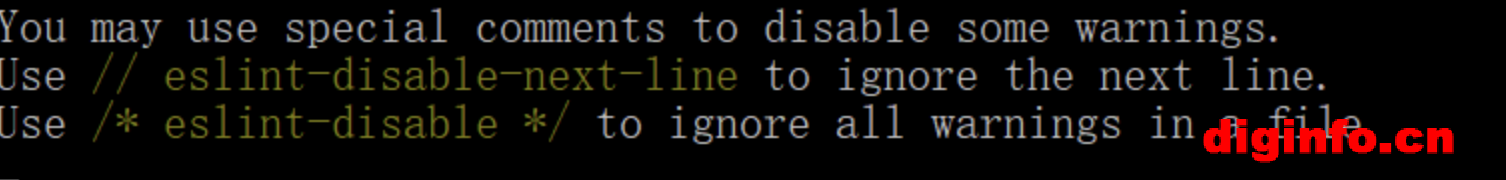
启动vue项目的时候出现You may use special comments to disable some warnings. Use // eslint-disable-next-line to …

错误原因 ESLint 对语法的要求过于严格导致编译的时候报上图那些错误。 要知道,这并不是代码有异常,而是代码格式有问题,这些错误并不会影响代码的执行结果。
解决方法 很简单,既然是ESLint 语法错误,那就取消ESLint验证规则。
方法1: 如果你的项目是vue脚手架工程,那么找到项目根目录下的bulid文件夹 -> webpack.base.conf.js 找到以下代码块并注释掉第三行代码。
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []), //注释掉该行代码
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
注释完保存退出,重新启动项目即可。
方法2
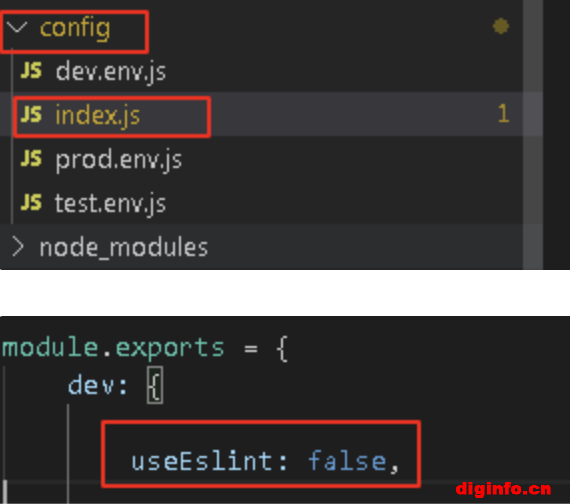
当项目并不存在build文件夹,即不属于vue脚手架工程,那请到根目录下 config文件夹下的index.js文件,将useEslint属性设置为false。

若是不存在useEslint属性,可以自己添加进去。
改完保存,重新启动项目即可。
以上个人亲测有效,希望可以帮到你。


全部评论