HTML5布局2个div一行,一个在左边,一个在中间,并且中心线对齐
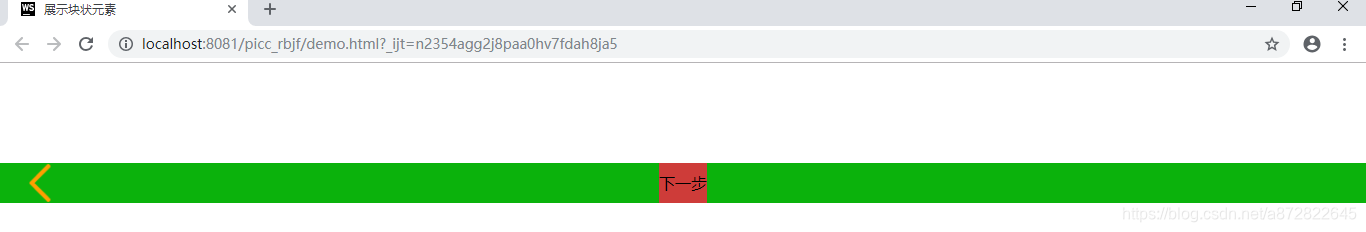
先上一下效果图:

如图所示:返回按钮在左边。下一步的按钮在中间位置。它们在一行。并且水平对齐。
代码如图:
<div style="display:flex;background: #0BB20C;position: relative;margin-top: 100px">
<img src="img/back.png" style="margin-left: 20px;position: absolute;height: 40px;line-height: 40px;">
<div style="margin:0 auto;background: #CE3C39;height: 40px;line-height: 40px;position: relative">下一步</div>
</div>
图中 关键代码如下几处。首先最外层 布局 为:display:flex;
内层。第一个图标悬浮布局。第二哥图片相对布局。这样margin:0 auto;可以实现居中效果。
这里 为了控制图标和 div内部水平线对齐。所以需要设置height: 40px;line-height: 40px 属性都相同。所以你们自行调整大小。保证相同即可。

全部评论