CSS设置图像样式
学习如何使用 CSS 设置图像样式。
圆角图像
使用 border-radius 属性创建圆形图像:

缩略图图像

使用 border 属性创建缩略图,实例
img {
border: 1px solid #ddd;
border-radius: 4px;
padding: 5px;
width: 150px;
}
<img src="paris.jpg" alt="Paris">

作为链接的缩略图,实例
响应式图像
响应式图像会自动调整以适合屏幕尺寸。
如果您希望根据需要缩小图像,但需要杜绝放大到大于原始尺寸,请添加如下代码:
实例
img { max-width: 100%; height: auto; }
居中图像
如需使图像居中,请将左右外边距设置为 auto 并将其设置为块元素:

实例
img { display: block; margin-left: auto; margin-right: auto; width: 50%; }
宝丽来图片 / 卡片

实例
div.polaroid { width: 80%; background-color: white; box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19); } img {width: 100%} div.container { text-align: center; padding: 10px 20px; }
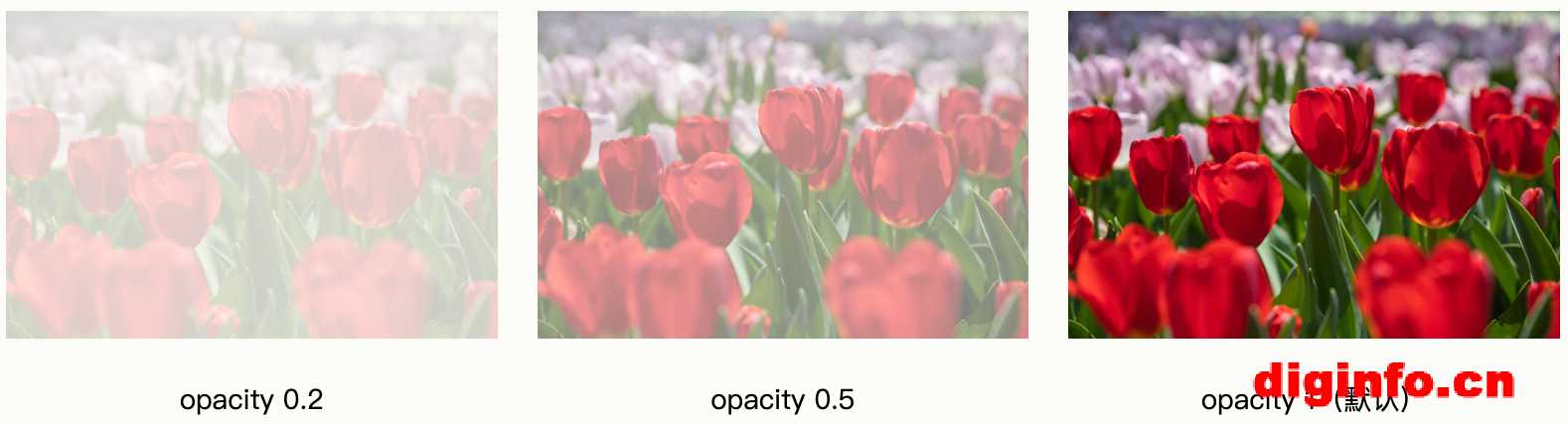
透明图像
opacity 属性的取值范围为 0.0 - 1.0。值越低,越透明:

实例
img { opacity: 0.5; }
图像滤镜
CSS filter 属性把视觉效果(如模糊和饱和度)添加到元素。
注意:Internet Explorer 或 Edge 12 不支持 filter 属性。
实例
把所有图像的颜色更改为黑白(100% 灰色):
img { filter: grayscale(100%); }
图像悬停叠加
创建鼠标悬停时的叠加效果:
实例 1
淡入文本:
翻转图像
请把鼠标移到图像上:

实例
img:hover { transform: scaleX(-1); }
响应式图库
我们可以使用 CSS 创建自适应的图片库。
本例使用媒体查询来重新排列不同屏幕尺寸的图像。请调整浏览器窗口的大小以查看效果:
实例
.responsive { padding: 0 6px; float: left; width: 24.99999%; } @media only screen and (max-width: 700px){ .responsive { width: 49.99999%; margin: 6px 0; } } @media only screen and (max-width: 500px){ .responsive { width: 100%; } }
图像模态(Image Modal)
这是一个演示 CSS 和 JavaScript 如何协同工作的例子。
首先,请使用 CSS 创建模态窗口(对话框),并默认将其隐藏。
然后,当用户单击图像时,使用 JavaScript 显示模态窗口并在模态内部显示图像:



全部评论