CSS 遮罩
使用 CSS 遮罩,您可以创建一个遮罩层并将其放置在元素上,以部分或完全隐藏元素的某些部分。
mask-image 属性
CSS mask-image 属性指定遮罩层图像。
遮罩层图像可以是 PNG 图像、SVG 图像、CSS 渐变 或 SVG <mask> 元素。
浏览器支持
下表中的数字表示完全支持该属性的第一个浏览器版本。
带有 -webkit- 前缀的数字表示支持该前缀的第一个版本。
| Chrome | Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| 120 | 120 | 53 | 15.4 | 15 -webkit- |
使用图像作为遮罩层
要将 PNG 或 SVG 图像用作遮罩层,请使用 url() 值传递遮罩层图像。
遮罩图像需要具有透明或半透明区域。黑色表示完全透明。
这是我们将使用的遮罩图像(PNG 图像):

这是来自意大利五渔村的图像:

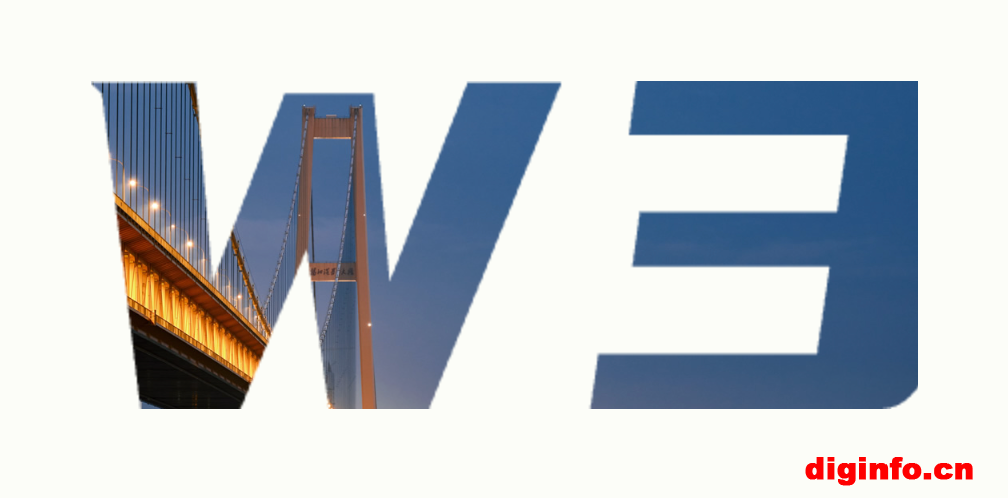
现在,我们将遮罩图像(上面的 PNG 图像)应用为意大利五渔村图像的遮罩层:

实例
以下是源代码:
.mask1 { -webkit-mask-image: url(w3.png); mask-image: url(w3logo.png); mask-repeat: no-repeat; }
例子解释
mask-image 属性指定用作元素遮罩层的图像。
mask-repeat 属性指定遮罩图像是否重复或如何重复。no-repeat 值表示遮罩图像不会重复(遮罩图像只会显示一次)。
另一个实例
如果我们省略 mask-repeat 属性,遮罩图像将重复显示在整个五渔村图像上:

实例
以下是源代码:
.mask1 { -webkit-mask-image: url(w3logo.png); mask-image: url(w3logo.png); }
使用渐变作为遮罩层
CSS 线性和径向渐变也可以用作遮罩图像。
线性渐变实例
在这里,我们使用线性渐变作为图像的遮罩层。此线性渐变从顶部(黑色)到底部(透明):

实例
使用线性渐变作为遮罩层:
.mask1 { -webkit-mask-image: linear-gradient(black, transparent); mask-image: linear-gradient(black, transparent); }
在这里,我们使用线性渐变和文本遮罩作为图像的遮罩层:

实例
使用线性渐变和文本遮罩作为遮罩层:
.mask1 { max-width: 600px; height: 350px; overflow-y: scroll; background: url(wuhan.jpg) no-repeat; -webkit-mask-image: linear-gradient(black, transparent); mask-image: linear-gradient (black, transparent); }
径向渐变实例
在这里,我们使用径向渐变(形状为圆形)作为图像的遮罩层:

实例
使用径向渐变作为遮罩层(圆形):
.mask2 { -webkit-mask-image: radial-gradient(circle, black 50%, rgba(0, 0, 0, 0.5) 50%); mask-image: radial-gradient(circle, black 50%, rgba(0, 0, 0, 0.5) 50%); }
在这里,我们使用径向渐变(形状为椭圆)作为图像的遮罩层:

实例
使用另一个径向渐变作为遮罩层(椭圆):
.mask3 { -webkit-mask-image: radial-gradient(ellipse, black 50%, rgba(0, 0, 0, 0.5) 50%); mask-image: radial-gradient(ellipse, black 50%, rgba(0, 0, 0, 0.5) 50%); }
使用 SVG 作为遮罩层
SVG <mask> 元素可以在 SVG 图形内部使用,以创建遮罩效果。
在这里,我们使用 SVG <mask> 元素为图像创建不同的遮罩层:
实例

一个 SVG 遮罩层(形状为三角形):
<svg width="600" height="400"> <mask id="svgmask1"> <polygon fill="#ffffff" points="200 0, 400 400, 0 400"></polygon> </mask> <image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="wuhan.jpg" mask="url(#svgmask1)"></image> </svg>
实例

一个 SVG 遮罩层(形状为星形):
<svg width="600" height="400"> <mask id="svgmask2"> <polygon fill="#ffffff" points="100,10 40,198 190,78 10,78 160,198"></polygon> </mask> <image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="wuhan.jpg" mask="url(#svgmask2)"></image> </svg>
实例

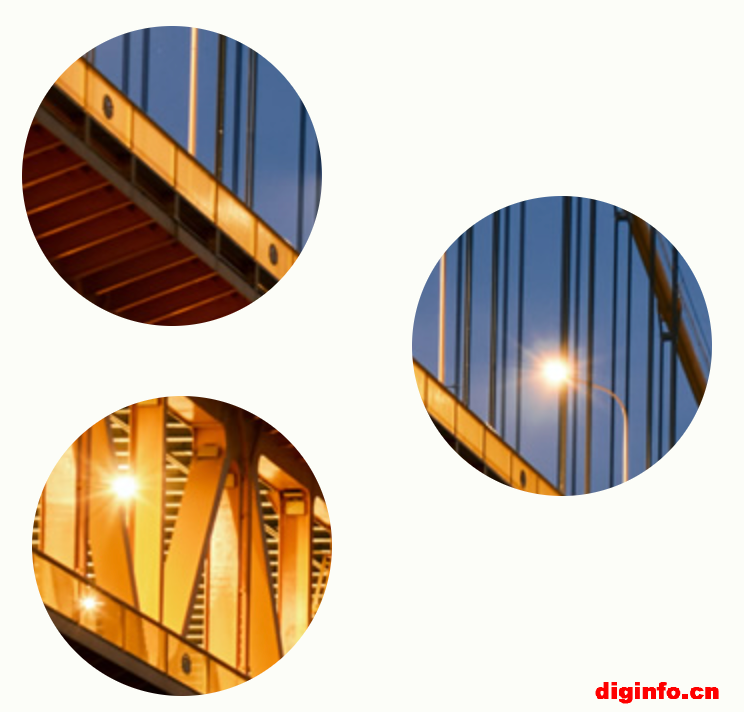
一个 SVG 遮罩层(形状为圆形):
<svg width="600" height="400"> <mask id="svgmask3"> <circle fill="#ffffff" cx="75" cy="75" r="75"></circle> <circle fill="#ffffff" cx="80" cy="260" r="75"></circle> <circle fill="#ffffff" cx="270" cy="160" r="75"></circle> </mask> <image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="wuhan.jpg" mask="url(#svgmask3)"></image> </svg>


全部评论